DevLog #9
Filtrowanie przez tagi i nowy layout!
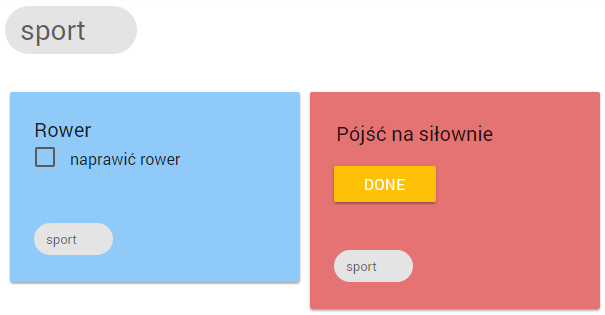
Filtrowanie
W poprzednim tygodniu stworzyłem proste tagowanie a w tym stworzyłem na jego podstawie filtrowanie karteczek. Wystarczy nacisnąć na tag i filtr automatycznie się nakłada.

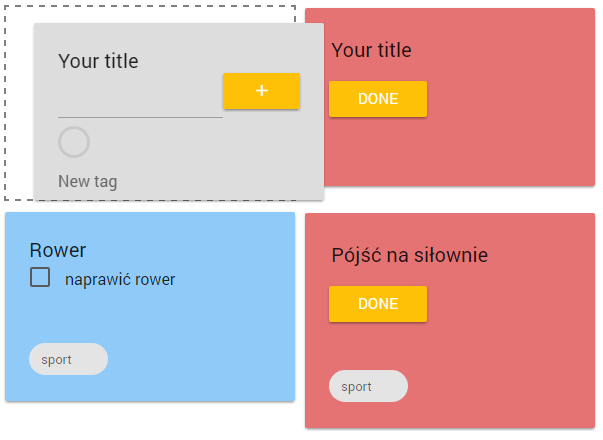
Nowy layout
Lubię produkty Google i w czasie pracy nad Workdone wiele inspiracji zasięgnąłem od ich Google Keep. Bardzo podoba mi się layout jaki tam zastosowano i najwyraźniej nie tylko mi.
Po obejrzeniu kilku frameworków, które mogłyby mi w tym pomóc zdecydowałem się na użycie Packery. Nie jest to biblioteka całkowicie darmowa, ale wolno jej używać w projektach open-source na licencji kompatybilnej z GNU GPL wersji 3. Workdone ma taką licencję, więc nie ma problemu!
Kilka linijek kodu i już mamy działający layout.
Teraz wystarczyło tylko dodać stylowanie i regułe dla małych urządzeń aby te karteczki zajmowały 100% szerokości.

Debouncing
Kiedyś zauważyłem, że synchronizacja z serwerem odbywa się bardzo szybko generując duży ruch. Pomyślałem, że mogę od razu dodać coś aby nie było takiego spamu.
Z ratunkiem przychodzi lodash, który jest taką biblioteką od utility. Funkcja debounce zbiera wykonania funkcji i wykonuje ją raz po określonym czasie. Teraz edytując tytuł do serwera jest wysyłane jedno zapytanie a nie tyle ile znaków zmieniono. Świetne utility.
EOF
Mimo, że jestem w środku matur to jednak dla mnie praca przy kodzie to pasja. Życzcie mi powodzenia :)



