DevLog #6
Frontend --- czyli jeden duży problem.
Look & feel
Dobra aplikacja musi dobrze wyglądać i działać.
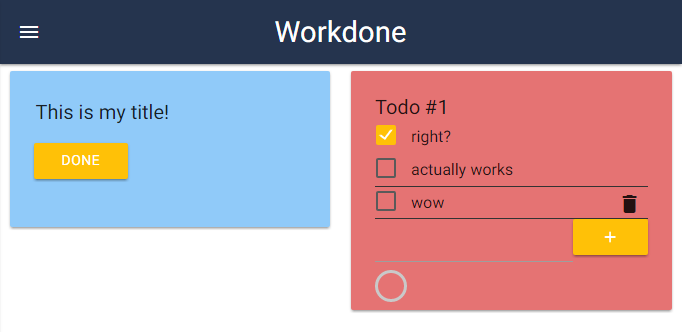
Workdone z zeszłego tygodnia działał, ale miało się wrażenie, że interfejs jest strasznie zagmatwany. Tryb edycji? Pomysł rodem z Vima.
Zrobiłem jak każda wielka korporacja --- spojrzałem na konkurencje, mianowicie na Google Keep. Zauważyłem, że większość pól edycji jest dostępna zaraz po najechaniu na notatkę. Reszta po kliknięciu w nią.
Ja poszedłem o krok dalej. Moje notatki można edytować w miejscu. Po prostu wszystkie pola są inputami. Wykorzystałem też motyw ukrywania przycisków i pokazywania ich dopiero na najechaniu.

Vue.js i Single File Component
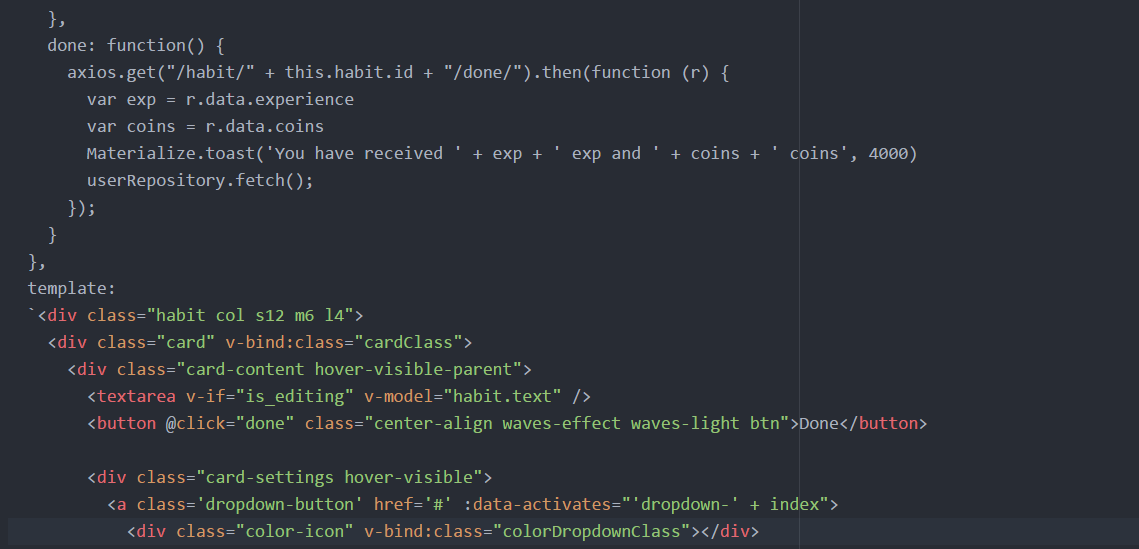
Jak wspomniałem w poście Oh web development próba użycia Single File Components się nie udała. Szkoda, bo zalet ich użycia jest wiele, ale konieczność budowania projektu (który na dodatek musi być pod Springiem aby OAuth działał) jest strasznie niewygodna a same komponenty w nowej formie są po prostu nie intuicyjne. Wolę jednak prosty, zacofany plain-JS. Git-revert i jedyne co zrobiłem to rozdzieliłem komponenty na osobne pliki.
Pomysł na komponenty
Myślałeś, że poddałbym się tak łatwo? Moim głównym celem użycia komponentów w plikach .vue jest fakt, że szablony są łatwe do edycji i CSS jest w ograniczonym zakresie.


Zamiast komplikować proces budowania, wystarczy zrobić sobie skrót klawiszowy do swojego edytora. Pierwsza rzecz załatwiona, yay!
SASS
W rzeczywistości w mojej aplikacji nie ma problemu z nachodzącymi się arkuszami stylów. Po prostu chce mieć większy porządek w swoich stylach. Rozwiązanie jest proste: użyć mądrzejszego CSSa.
SASS (Syntactically Awesome StyleSheet) pozwala na taką składnie:
#main {
color: black;
a {
font-weight: bold;
&:hover { color: red; }
}
}
I to chciałem mieć! Teraz będę mógł użyć nazwy komponentu jako swoistego zakresu.
.task {
color: #FF0000;
&.card {
margin-bottom: 0;
}
&-list {
margin: 5px 0;
}
}
SASS potrafi obserwować zmiany i wyrzucać nowy plik na bieżąco, czego mieszanka Vue i webpacka nie potrafiła. Spring przeładowuje plik i wszystko gra.
Tak oto żyję w swojej bańce prostoty, powściągliwości web developmentu.



